Creating prototypes for websites and applications is easier than it was in the past few years. The efficiency has been enhanced by rapid innovation of high tech software for the job. Wondershare Mockitt is a top online collaboration and prototyping platform that helps UX/UI designers create prototype sketch for websites and applications.
This is a top prototype platform for anyone who likes creating an app and spend less time understanding its basic functionalities. Wondershare Mockitt is dedicated to beginners, casual users, novice and even experienced designers. Anyone can learn how to create prototypes with the tool regardless of their levels of skill. The platform has all the features you need to create high end sketches for your applications. Before looking at the steps to follow when creating prototype using the software, let’s look at some of its major features.

The Benefits of Wondershare Mockitt
Easy mode – Wondershare Mockitt has an easy mode that allows you make your own projects using various templates or even make your own customised template. All you need is to click a new project, choose a template and you are ready to go.
Full feature mode – This mode usually presents itself once you are done creating your project. It has a full workplace rich in features.
Libraries -The platform comes with various libraries rich in templates and assets. The library assists both team and individual developers have a smooth design process. As a beginner, the tool does not disappoint you because it is easy to learn how to start on your project. With its uncluttered interface and basic tools, it becomes easy to create a prototype without any prior experience. Besides, it makes it possible for you to create and reuse your libraries for easy customisation.
Real time collaboration – Wondershare Mockitt allows for real time collaboration with your team members, you can work on the same page to take the modification to higher levels. You can work on the same page with others and be able to see the changes your team mates are making in real time. It allows for transparent communication with your team members, thus allowing for a smooth working process.

Sharing option -The tool allows you to share your prototype with others more effectively. You do this by sharing a QR code or a link, making it possible for others to view your prototype on a mobile device or PC. It is also possible for you to share permissions and set passwords to enhance security.
Get feedback – Wondershare Mockitt allows you to receive feedback online. If the other party is a member of the enterprise, the tool makes it possible for them to make comments regarding the prototype. It makes it easy for designers to collect feedback that helps them know where to improve.
Offline demonstration– With Wondershare Mockitt you can easily download the HTML demo package/APK/PNG with a single click. This allows you to have a smooth offline mode demonstration with no fears regarding Wi-Fi connection.
Note that Wondershare Mockitt runs in all browsers, so you do not have to worry which browser to use. Here are well detailed steps on how to use the tool to create UI/UX prototype.
Steps to create UI/UX prototype with Mockitt
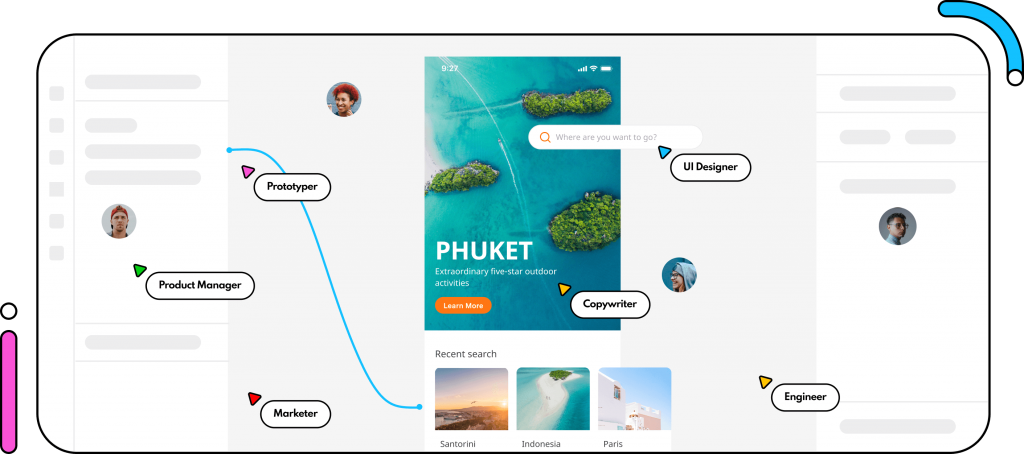
Step 1: Start a new project
- Sign up for a Wondershare Mockitt account and select the plan that suits your prototyping needs. The software is available in free, personal and enterprise plans.
- Once you log in, create a new project from the artboard or the blank screen. You can also make use of the templates available. Choose the device you are creating the prototype and begin the designing process.

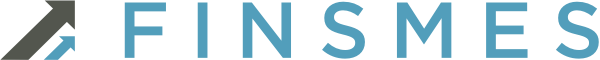
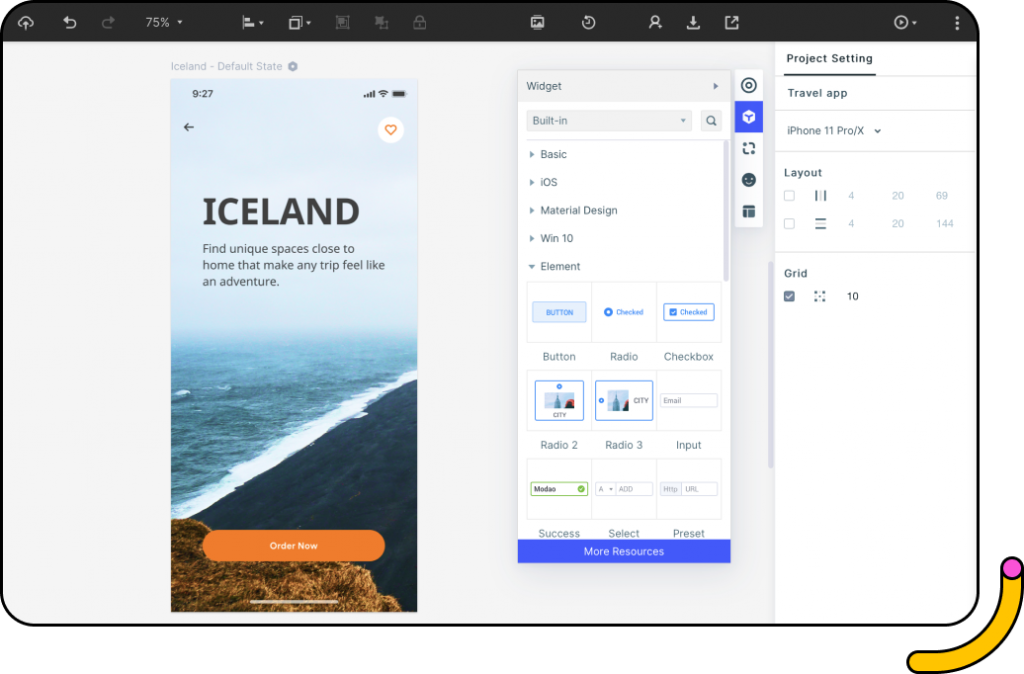
Step 2: Begin designing the user interface (UI)
- Add components to your first design page and other pages needed for your website or app. The platform has a great asset library you can use or customise for your specific project.
- After laying and customising elements of the initial page, you can then give master status to certain components.
- Add these components to the newly created pages and edit as a group. Add these components by dragging and dropping into the screens.
- Create dynamic widgets- these are designing elements with ability to show elements that can show several states on one page. The magic view feature shows the elements in a more interactive flow.

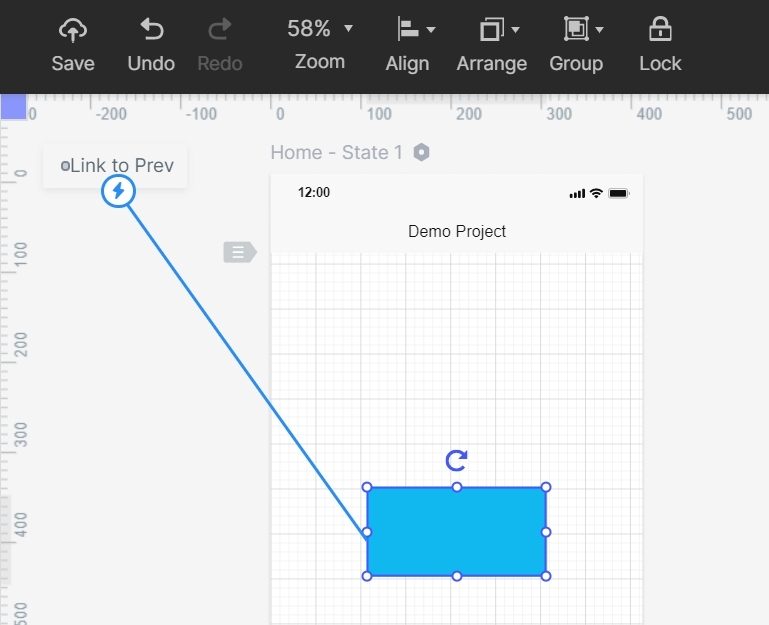
Step 3: Prototype UX
- Create and edit links between specific interactive elements on every page and the targeted page triggered by the action. For instance, a button found on the home page can direct users to an inner page by using additional menu items. Drag the link to this button and drop it to the targeted page in the navigation panel.
- Edit the link to add a transition effect and gesture that has an animation or effect before displaying the linked page. With the built in transitions, gestures and animations you can make your prototype more visually engaging and interactive.

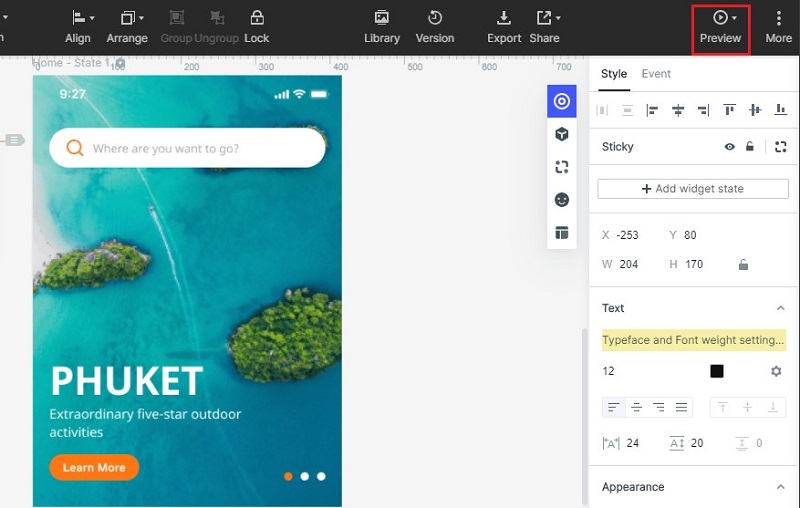
Step 4: Preview and share your UX/UI prototype
- Share the prototype with potential users or other stakeholders. Sharing helps you get comments and feedback on where you can make improvements. This ensures that as you launch it, the design meets all the needs of your target users.
- When it comes to previewing, you can do it on any type of screen. This helps you find out how your design will look and work in different devices. Share your design by creating a URL or copy QR code, so that others can view it online. To preview offline, download the HTML package.

Step 5: Launch your design
- After you are satisfied that the UX/UI prototype design is perfect, it is time to launch to your users.
Conclusion
Wondershare Mockitt can help you build mobile app or website within a few minutes. It can help you create wireframes and prototypes whether you are a beginner or you have years of experience in the field. Depending on your needs, you can get the software with the free plan, personal or the enterprise package. Choose the right package depending on your specific design needs. Regardless of the package you choose you can have a guarantee to get the best experience using Wondershare Mockitt. There is a 7 days money back guarantee provided if you are not satisfied with the software.