Dining out became a new kind of a pastime and an opportunity to diversify your life or just have a good time. However, with the growing number of different eateries it’s not always easy to make a right choice. Or, on the other hand, you may have a great restaurant that you will definitely like just two blocks from you, but you may also don’t know that it even exists.
So as to solve such industry’s issues, you can build a restaurant finder app. Moreover, you will not only make lives of many people much easier but also can take a great advantage of it! It’s enough to say that restaurant industry annual sales reach $799 billion. Want more?
Mobile technologies dramatically influence different spheres of our life, and restaurant services don’t stay aside. Therefore, it’s reported that smartphones and tablets are used:
- by 83% of adults to discover eateries locations, working hours and other info;
- by 75% to browse a menu;
- by 55% to check reviews of other users before visiting a restaurant;
- by 51% to order a delivery or a takeout;
- by 50% to participate in loyalty programs and use special offers.
What do these numbers tell you? They tell that if you decide to develop a restaurant finder app it’s definitely going to be highly demanded. But what do you need to build one? That’s a fair question and we are going to answer it right now!
Restaurant finder app development: what features should you include?
The development process is pretty similar to the one you face if you decide to develop a food delivery app. However, it has own differences, so let’s review main features of restaurant finder apps and find out what is what!
Registration
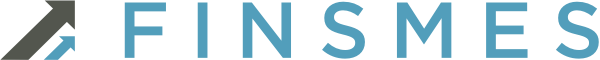
The first screen users see in such apps usually offers them to sign up or login if they already have a profile. What should you consider during the development of this part? Check out our 4 tips for you:
- People hate any registration process so make it fast and easy. Otherwise, you may lose users already at this point.
- Implement the “social login” feature. It allows to import info from networks like Facebook, Instagram or Google+ and greatly saves time of users.
- You shouldn’t also enforce a user to sign up if he doesn’t want it now. Leave the “Sign up later” button for such cases.
- As an alternative, you may also pass the registration step and hide this option in the application menu. Thus, users will start exploring your app from the home screen of your app.
Log in and sign up screens (image by Huzefa Bagwala)
Profiles
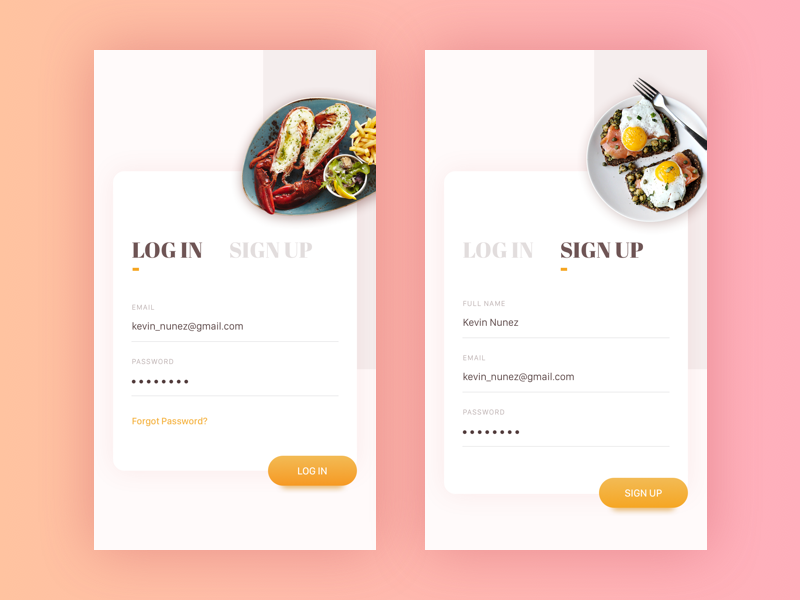
Eventually, as a result of a completed sign up form, your users will have their own profiles. What functionality do they usually provide?
- Personal settings (for example, user’s living or work address for a fast delivery or a linked credit card).
- Special offers that include personalized discounts, coupons, gifts and so on.
- Friends list to communicate with your loved ones and share with them your impressions about restaurants and food.
- History of your visits, delivered orders and reviews.
- Bookmarks that keep your favorite restaurants and dishes.
- Wishlist with every restaurant that you haven’t visited and every dish you haven’t tried but would like to.
Profiles keep user’s personal information (image by Frantisek Kusovsky)
Yet, no matter whether your users decide to create a profile or continue without it, they will get to the home screen of your restaurant finder app.
Home screen
Home screen is a screen that contains essential information and provides users with an access to the all main features: for example, it may be a list of located nearby restaurants, special offers, most popular restaurants, recommended places to visit and so on.
Tip: your app’s home screen is a very important navigation element so don’t overcrowd it with too many items.
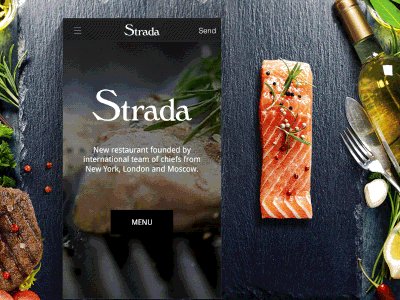
A simple but stylish home screen (image by kanika)
Without the perfect UX at this stage your users may just get lost and disoriented so think about it carefully. By the way, pay special attention to the searching feature since it’s an absolute must-have on a home screen of your restaurant finder app.
Searching
Signs of the critical importance of this function you can already see in the name of the app you’re going to build since it’s a restaurant finder. And you can’t find if you don’t search!
Usually we find a place to dine by writing the name of the definite restaurant or a city in general. Yet, there are some additional tools that help to specify final results and make the searching even more precise. What are they?
A quick search feature (image by David Magère)
First of all, I’m talking about sorting and filters. While sorting is used to change the order in which results are shown according to specific parameters, filters go even further – they eliminate improper options from the screen.
The range of these “specific parameters” may differ from app to app, but usually it includes the following criteria:
- the “standard set” of distance, price, rating and popularity;
- working hours: 24/7, open now, open till late;
- cuisines;
- payment options: cash only, credit cards, Apple Pay/Android Pay etc.;
- availability of Wi-Fi;
- food categories: breakfasts, desserts, luxury dining, own bakes, vegetarian dishes, fast food, alcoholic beverages and so on;
- other criteria: outdoor seating, romantic atmosphere, good for big groups, suitable for special occasions, pet-friendly and other parameters like this.
Filters help to make the searching process even more precise (image by Jajang Irawan)
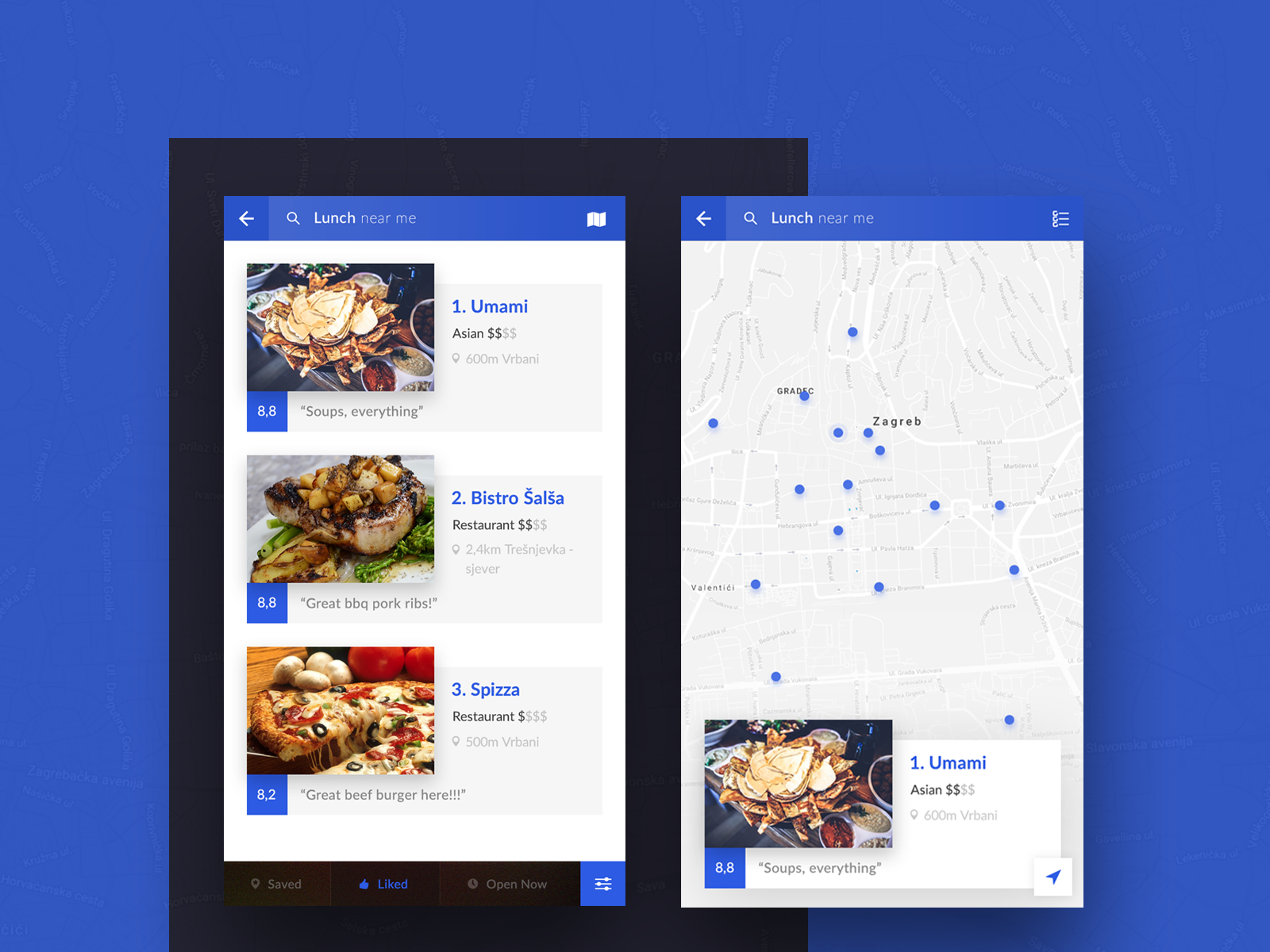
You may also enrich your app with a built-in interactive map. It allows to find an appropriate eatery by looking through a map and revealing info about each restaurant with only one tap on its location.
A location-based search can save your time if you want to dine somewhere nearby (image by Sanjin Pleša)
During the searching process you may find the needed restaurant from the first try or view several options before. Anyway, in both cases you won’t be able to make a right choice without browsing a restaurant info screen.
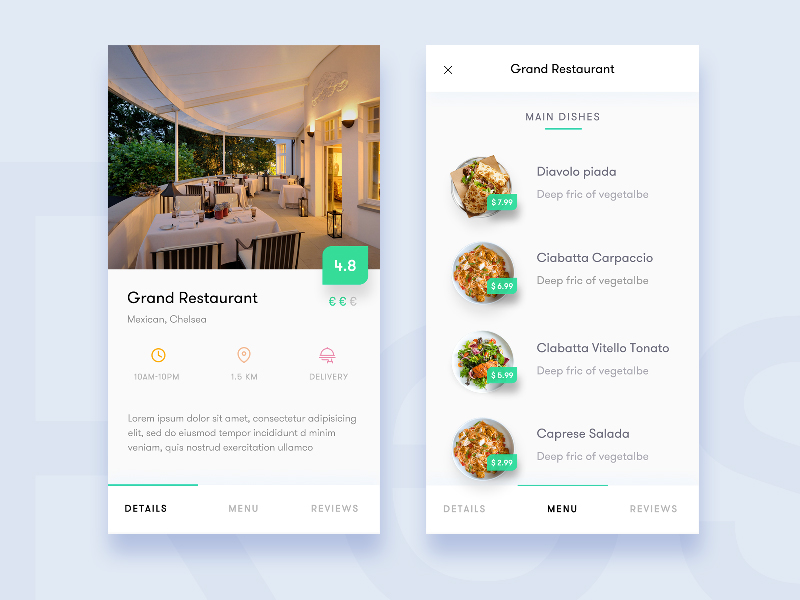
Restaurant info
The first impression is always the most important one, so user’s final choice greatly depends on what he is going to see on this screen. Also, pay huge attention to the UI and the UX of this screen, since it should contain a lot of useful information but still be intuitive, user-friendly and not overloaded with excess graphical elements (like bars, buttons and so on).
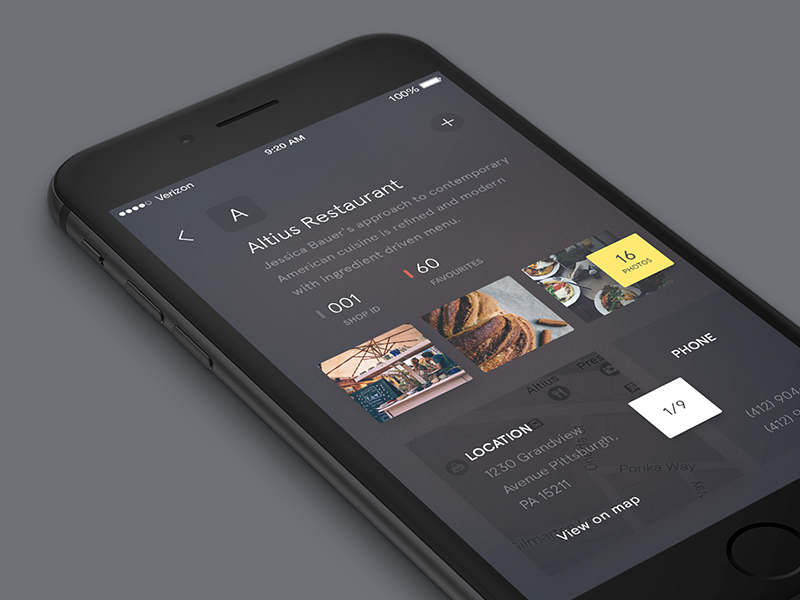
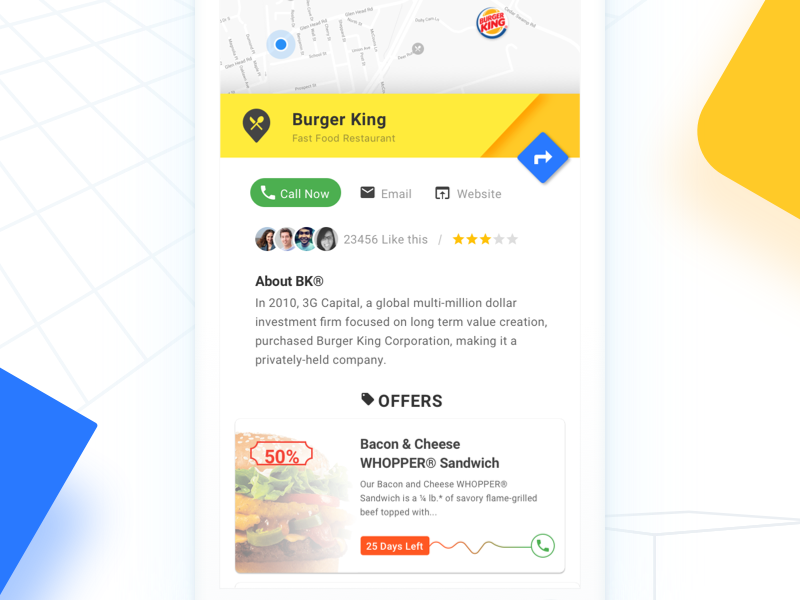
A restaurant profile (image by Goutham)
The information on this screen is organized as follows:
- Restaurant’s name
- Working hours
- Adress
- Interactive map with a mark of location
- Rating
- Photos
- Menu scans
- In-app call button
- Bookmarks
- Available cuisines
- Average cost
- Other amenities (food categories that are served, outdoor seating, pet-friendly and so on)

Another example of restaurant profile (image by sumit chakraborty)
If everything goes well and the first impression is positive, customers may want to know more about what they can eat here. What does it mean? It means they should be able to surf a menu!
Menu screen
There are also several different ways to provide users with menus. You can try to implement one common approach for all restaurants in your app or let them choose a more appropriate option individually. So what are these ways?
- Scanned menu. In this case restaurants just take a photo or scan their printed menus and then add it to a photo gallery. It’s the simplest option for you as a developer since it doesn’t require any additional features or codes (a menu is uploaded just like any other photo).
- Separate screen with a text list. This approach allows users to open a separate screen with a built-in text list with names, descriptions and prices of served dishes. Such a solution will take a bit more time and money to develop than a scanned menu but still far less than the next option.
- Interactive menu screen. This feature will require more time and money to build than others and, frankly speaking, it’s not the most popular solution. In this case you should build an interactive menu with categories, bright photos and the ability to open each dish for a more precise information about it.
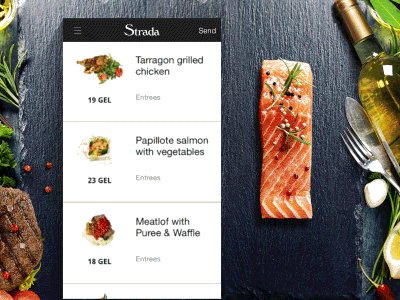
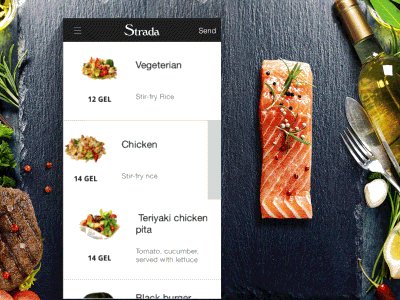
An intuitive menu (image by Nick Buturishvili)
Delivery
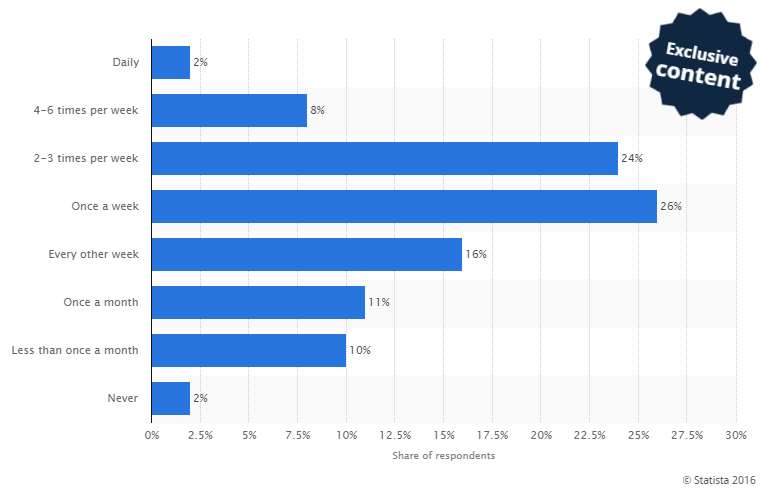
It’s not a secret that many restaurants nowadays offer delivery services. And it’s not accidental! According to Statista, 87% of respondents use food delivery services at least once a month or more often.
How often do you use food delivery services? (data from Statista)
The easiest solution here is to provide users with a possibility to make an in-app call so as to order a delivery. However, you can also implement this feature right in the app.
For this purpose, you should enrich your menu screen with the “add” button (pay attention: you won’t be able to implement this feature with menu scans). Moreover, don’t forget about checkout and payment processes as well. Finally, you can improve the UX at this stage with a real-time in-app delivery tracking.
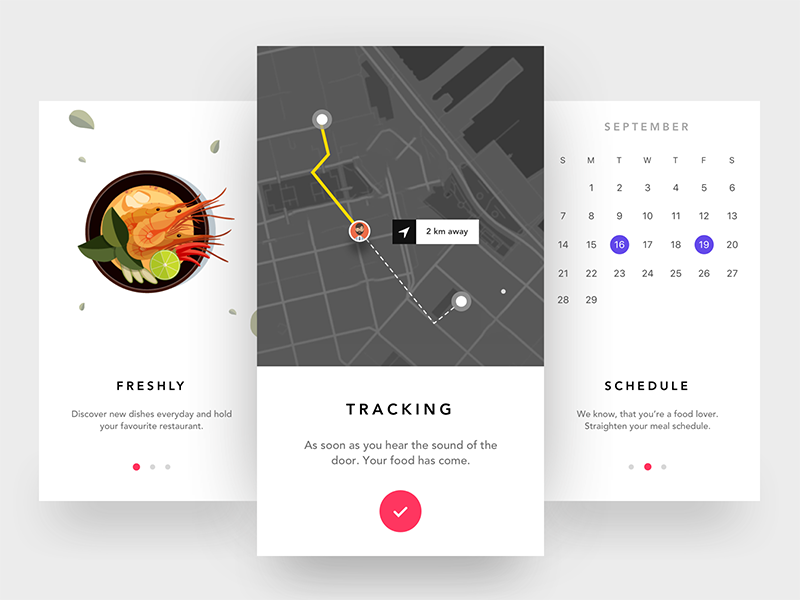
That’s how a delivery feature looks like (image by Divan Raj ?)
Table reservation
Another feature that may be useful for your customers is table booking.
The easy solution: add a separate booking screen where users can choose a date, time and a number of persons. Everything else (for example, choosing the exact table) is done by the restaurant staff.
The complicated solution: except the information above, users can also see an interactive floor map of a restaurant with a possibility to choose and book the exact table with only one tap.
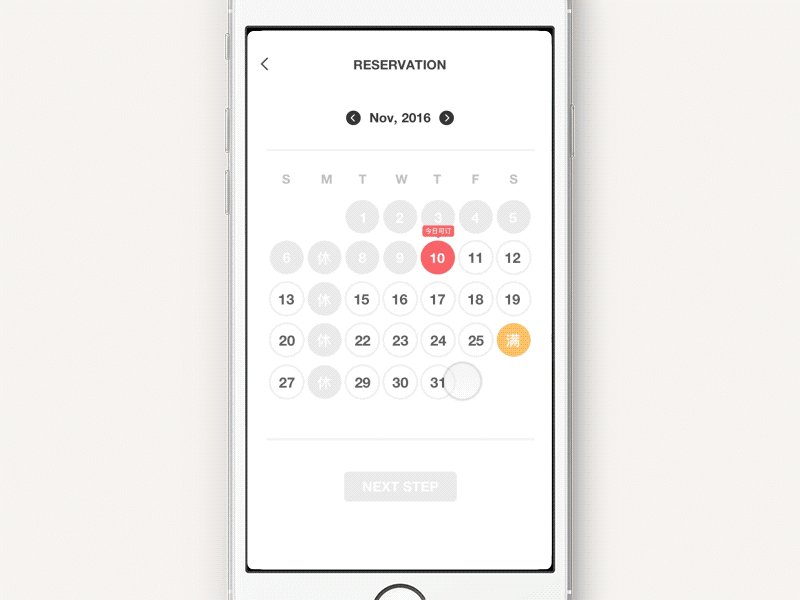
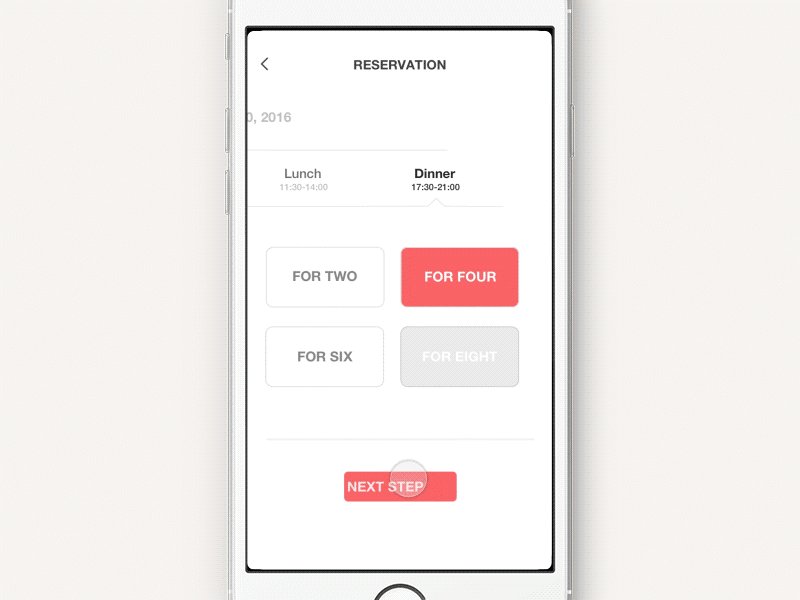
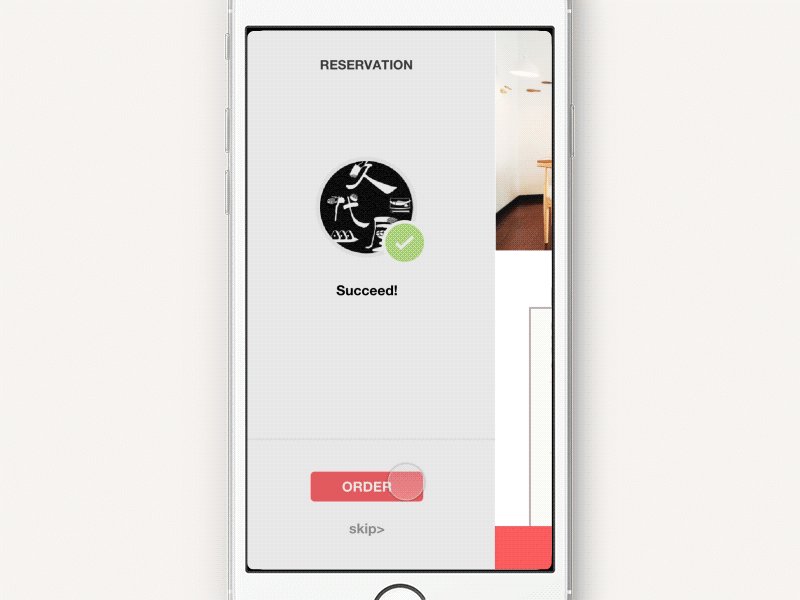
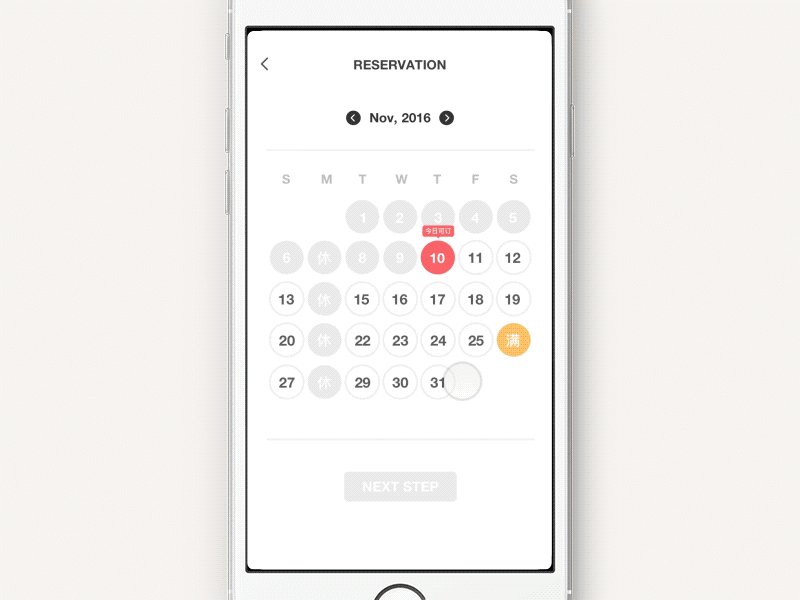
A table reservation feature (image by Magic Chen)
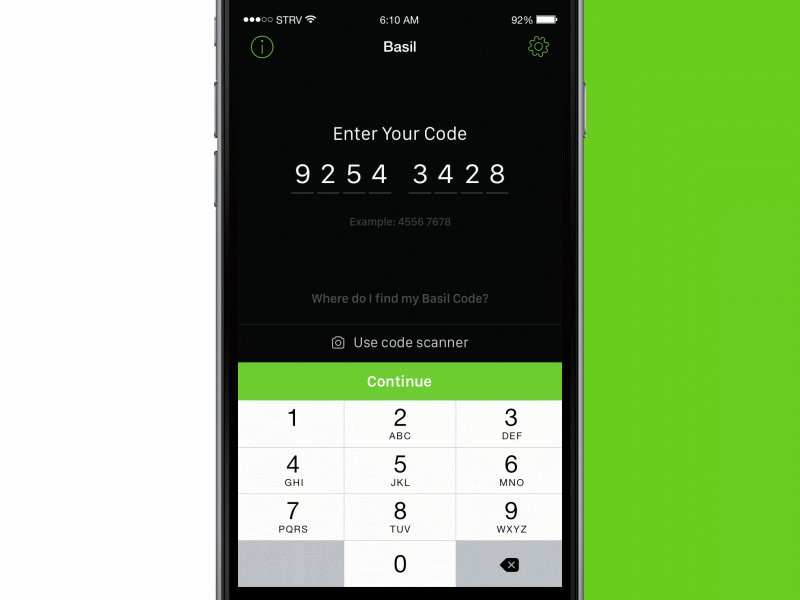
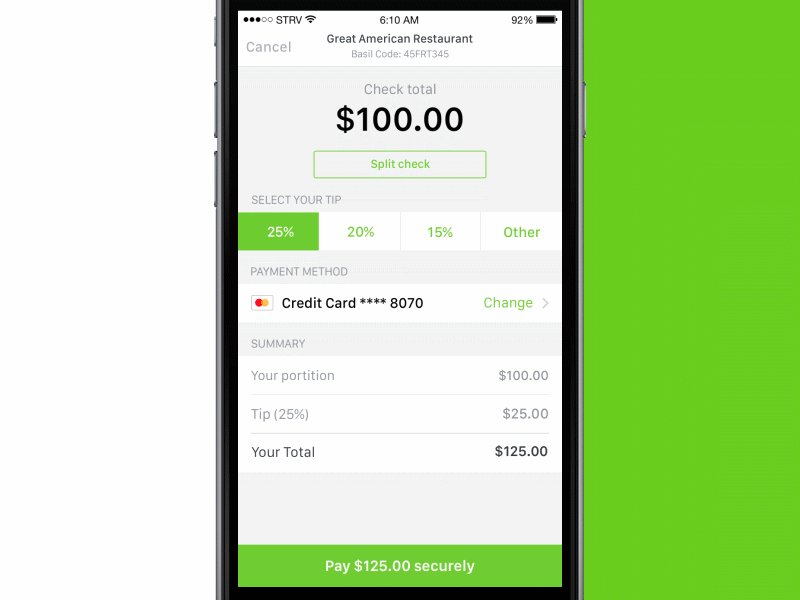
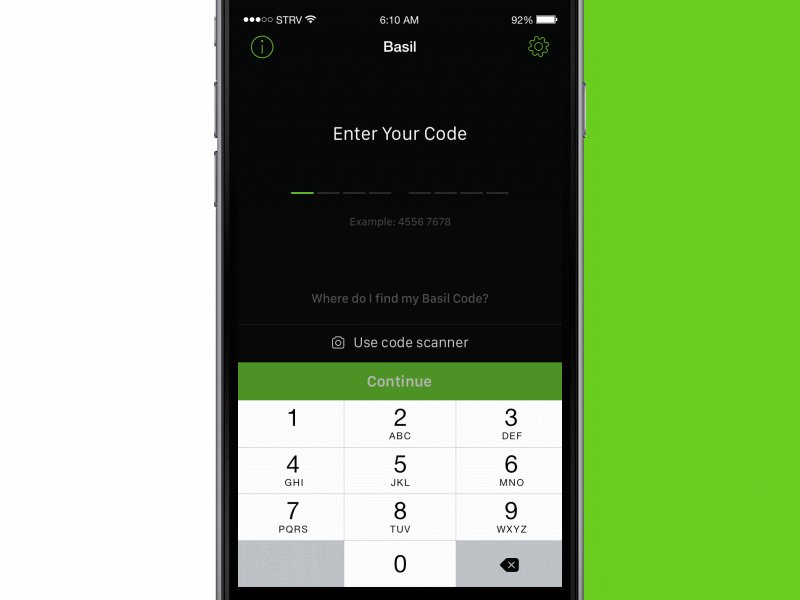
Checkout & Payment
If your restaurant finder app offers some features that involve payments (like a delivery or paid table booking) make sure this process is secure, fast and easy. Here are some tips for you:
- Let users see the final costs of their order for a delivery at the checkout stage, including all taxes and other possible expenses.
- Don’t forget about the “add/delete” feature that allows to regulate a number of goods in the cart.
- Implement the “fast pay” feature that allows to use a card linked to a profile without additional verifications.
An in-app payment feature (image by Ales Nesetril)
Special offers
Special offers are usually located on the home screen. They include discounts, coupons (buy 1 – get 1 free; and so on) and other advantageous proposals. Why do you need them?
The answer is simple as that! Special offers are a powerful marketing tool that can drive more users to your app.

Discounts are a typical example of special offers (image by Amr Abdelaziz)
Loyalty programs
Another cool marketing tool is loyalty programs. The more often customers use your app, the better advantages and gifts they can get. If you want not only to build the best restaurant finder app but also keep it popular among users, don’t underestimate this feature.

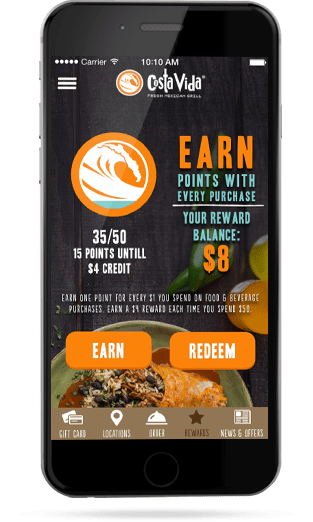
Use points system to keep users interested in using your app
Push notifications
When it comes to the development of a restaurant finder app for Android or iOS, push notifications are often not considered as something important. And this is wrong. They can be used as a strong retargeting channel, namely for:
- informing customers about ongoing special offers, hot deals and so on;
- reminding users about table reservations, unfinished delivery orders etc.;
- interacting with specific groups of users (for example, inform pizza lovers where is the cheapest or the most highly rated pizzeria around their location).
A push notification from the OpenTable app
So, this was a list of features that you should include in your restaurant finder app. However, Stormotion team has also prepared a business tip that will help you succeed in the market. Check it out!
Business tip: how to grow the user base?
Even if you build the best restaurant finder app ever, you still need to draw users into it.
The rule here is simple: the more users you have, the better it is for your startup/business.
So, check out some proven ways that will help you grow the user base:
- Start locally. Of course, it’s cool to know that your app covers the whole country or even several ones, but don’t rush too much. Start from one city and draw locals into your app, and only then you can gradually scale.
- Collaborate. Use every opportunity to promote your app by collaborating with influencers (in this case I mean anyone and anything that has some influence and popularity in your city). Collaborate with small and big restaurants, local celebrities to attract a part of their fans.
- Use different advertising channels. First of all, pay a lot of attention to the social media and networks. You may also consider inbound marketing and referral programs as an effective marketing tool.
Conclusion
As you can see, the restaurant finder app development is not so difficult as it may seem. You may use this article by Stormotion team as your personal guide on building such an app. Good luck!